V tomto článku představíme, jakým způsobem se u nás v Sinfinu mění návrh designu do funkční aplikace nebo webu. Na konci článku najdete ke stažení naší šablonu pro Sketch.

Wireframe i finální návrh tvoříme ve Sketchi, který je na oba úkoly efektivní nástroj. Díky tomu, že obě fáze návrhu probíhají v jednom programu, je předání podkladů v týmu jednoduché a není potřeba znovu kopírovat texty nebo kreslit základní layout podle wireframu, ale naopak můžeme začít wireframe rovnou graficky stylovat.
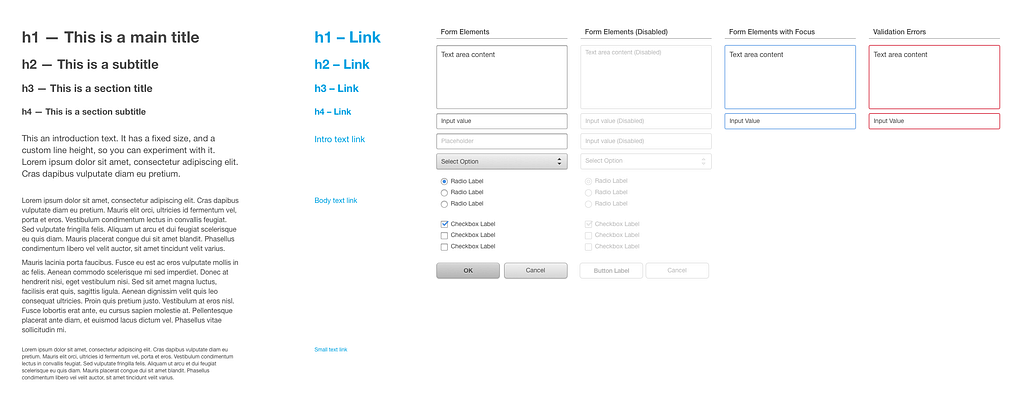
Jsme přesvědčeni, že design tvoří především kvalitní typografie. Proto začínáme sestavením přehledu stylů písma, barev a základních prvků, jako jsou tlačítka nebo formulářová políčka. Tato příručka (styleguide) následně slouží jako základ pro konzistentní design napříč projektem. Sketch umožňuje používat znakové styly pro texty, grafické prvky, různé symboly a další zobecnění. Tyto styly jsou pak přehledně zobrazeny a udržovány právě v této příručce. Hlavním vtipem je ovšem to, že příručka je zároveň specifikací pro front end development. Sketch umožňuje navíc snadno exportovat rovnou CSS daných stylů nadpisů, textů, popisků apod.

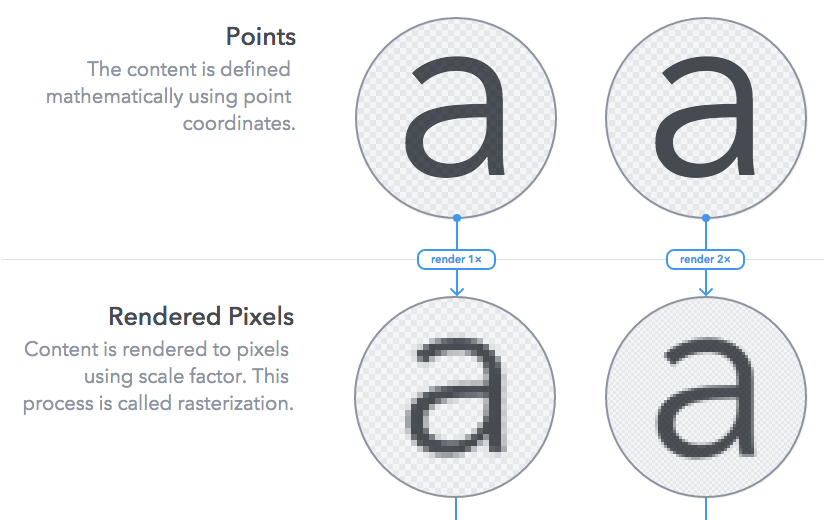
Navrhujeme v obrazovkových pixelech (points, dp), tj. v rozměru 1x. Používáme tedy stejné hodnoty, s jakými se pracuje v CSS. Sketch nám následně umožní exportovat do libovolného rozlišení (1x, 1.5x, retina 2x, apod.), nejsme tedy závislí na jednom druhu koncového zařízení.

V souladu s celkovými styly pak vznikají na půdorysu vertikálního mřížkového systému náhledy jednotlivých stránek, obvykle ve třech stupních responzivního designu (mobil, tablet, desktop). Prvky, které se opakují, jako například patka nebo hlavička používáme jako symboly. Vyplatí se začínat s nejjednodušším layoutem malého mobilu, omezení rozměrem je efektivní nástroj pro správné řazení obsahu.

Vzhledem k tomu, že většinu layoutu tvoří CSS a text, exportuje designer pro developera kromě příručky stylů rovnou hotové assety, jako jsou ikony, fotky apod. tak, aby je mohl rovnou použít. Slovní spojení “nařezat PSD” nemáme rádi;) Designer má díky tomu plnou kontrolu nad pixel-perfect kvalitou výstupů. Developer zase nemusí otevírat grafické programy a prohledávat, kde je co schováno.


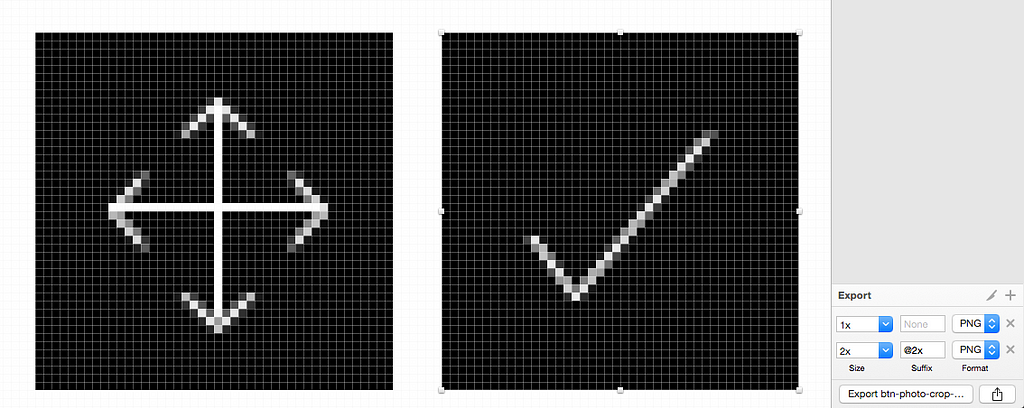
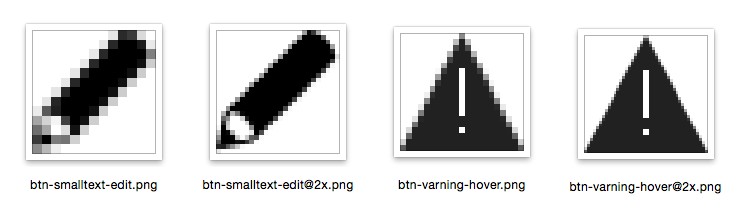
Obvykle preferujeme export do spritesheetů ve formátu PNG ve velikostech 1x a 2x, u kterých máme nejlepší kontrolu nad kvalitou výstupu. Fotky pak ukládáme jako JPG ve velikosti 1x, 2x, resp. velké fotky v 1.5x. Sketch nám umožňuje exporty do všech velikostí velmi jednoduše na pár kliknutí. Pro ukládání ikon jsme experimentovali i s vlastními fonty a SVG. Fonty mají nevýhodu v obtížnější správě a menších možnostech barevnosti. U SVG je zase mínusem malá kontrola nad ostrostí ikon v malé velikosti, některé prvky pak v SVG nefungují optimálně.

Pro předání layoutu front end developerovi se nám osvědčil nástroj Zeplin, který umožňuje rychlý import pracovních ploch ze Sketche a podrobné zobrazení všech rozměrů, barev a velikostí písma.
Animace používáme funkčně tam, kde dávají uživateli zpětnou vazbu, pro zvýraznění důležitých prvků a naznačení dalšího postupu. Při návrhu animací je efektivní držet se animačních knihoven a vycházet z jejich vlastností. Designer proto vybírá animační efekty přímo podle možností CSS. Textově popíše rychlost a další parametry. Nejlepší je si hrát přímo v kódu. Pro základní animace používáme například animate.css.
Pro návrh interakce mezi jednotlivými obrazovkami používáme prototypovací nástroje jako například InVision, Framer.js nebo přímo html/javascript. Zajímavě vypadá Craft, rozšíření pro Sketch, které nabízí snadné prototypování a spoustu dalších šikovných funkcí. Tyto nástroje se také hodí pro prezentaci návrhu a uživatelské testování.
Šablona obsahuje boostrap mřížky a základní textové styly. Je to náš jednoduchý startovací dokument.

Designer vs. front end developer was originally published in Binary trash on Medium, where people are continuing the conversation by highlighting and responding to this story.