Často se nás ptáte, jak se takový web vyrábí. Jednoduše. Naší prioritou je i náročným a komplexním projektem klienta provést tak, aby se mohl věnovat důležitým věcem a zároveň měl v rozhodujících chvílích možnost se ke všemu vklidu vyjádřit a ovlivnit vývoj projektu směrem ke svým cílům.
Věrni heslu rozděl a panuj jsme proces tvorby po vzoru zahraničních studií rozdělili do tematických části, který mají jednoduchý společný jmenovatel. Výsledkem každé fáze musí být — obrazně řečeno — hmatatelný výstup, který lze klientovi odevzdat k připomínkám, nebo v případě dílčí spolupráce jako finální výstup. Někdy se tomuto postupu říká rozdělení na Deliverables. Výstup má formu psaného dokumentu, přiložené mindmapy, klikacího wireframu, designu (zasíláme také statické verze v PDF) nebo zdrojového kódu nahraného do verzovacího systému Git.
Většina běžných webových prezentací je od výkopu spuštěna do tří měsíců. Nacenění probíhá ve fázi analýzy nebo informační architektury. Složitější webové aplikace a komplexnější projekty mohou zabrat více času, který je nejlepší odhadnout na základě wireframe s podrobným popisem funkcionality. Menší projekty a microsites pro změnu mívají vybrané fáze spojené do jedné.
Analýza
Noříme se do světa, kterému nejlépe rozumí klient. Musíme Vás vyzpovídat, provést analýzu problému / konkurence / technických možností / dodaných podkladů. Výsledkem je stručný dokument, který textově shrnuje výsledky bádání a srozumitelně popisuje obrysy projektu. Cílem je podrobné zadání projektu, na kterém se shodneme s klientem.
Výstup: textový koncept (narativ), příloha mindmap / mood board / skica
Informační architektura
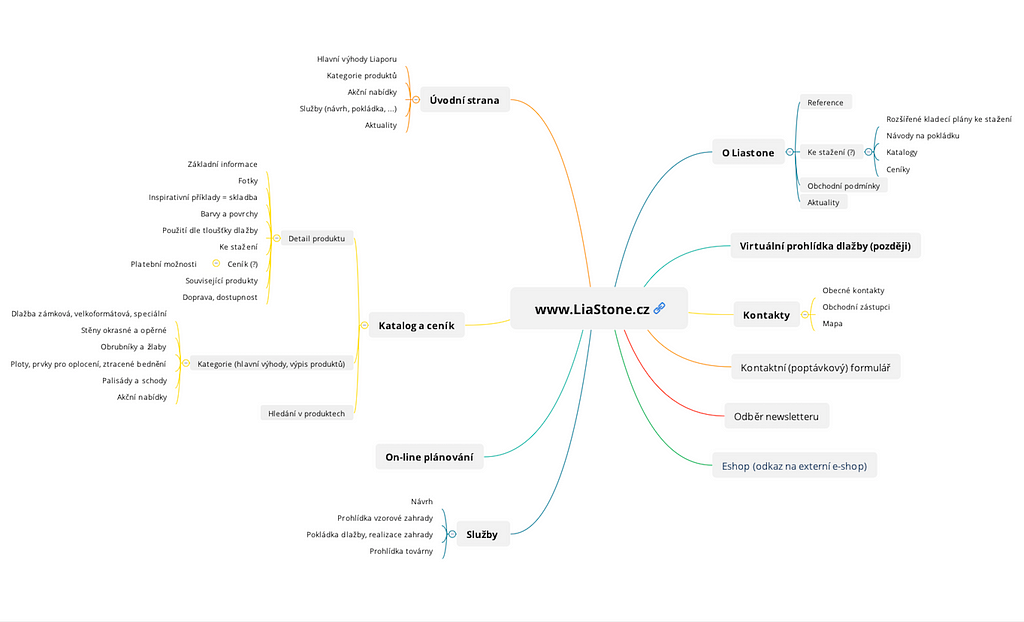
Sem patří pojmenování cílových skupin, určení typických uživatelů (persony). Navazuje návrh hierarchie obsahové struktury, pojmenování hlavních sekcí a mapa webových stránek. Zkrátka taková mapa webu.
Výstup: obsahová struktura webu (sitemap)

Návrh interakce a wireframe uživatelského rozhraní
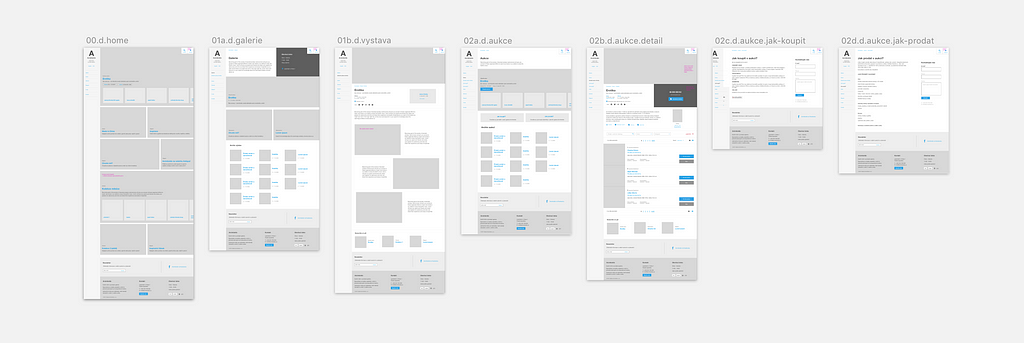
Schematické znázornění uživatelského rozhraní a šablon jednotlivých stránek včetně jejich návazností, microcopy (popisky menu, formulářů, tlačítek apod.). Obsahuje maximum reálných textů. Jde o nejdůležitější dokument během celé tvorby webové aplikace. Obsahuje veškeré společné vědění koncentrované do formy wireframu (drátový model). Snažíme se o maximální součinnost s klientem, získání cenných připomínek a ověření celkové koncepce. Nestačí nám prosté “OK” napsané v e-mailu. Kromě schválení skutečným decision makerem by mělo být součástí této fáze v ideálním případě zapracování změn na základě uživatelského testování.
Výstup: klikací wireframe na Invision a statické PDF

Copywriting / SEO
Obsahová náplň webu a SEO úprava textů. Někteří klienti si obsah dodávají sami, někdo texty nechá na našich copywriterech, pro některé společnosti jsme najímali externí redaktory nebo hledali partnera pro out-sourcing. Z toho vyplývá, že někdy texty vznikají na konec před spuštěním, ideálně však souběžně s implementací (programováním). Někdy posílá klient podklady ve Wordu pro import, někdy zadává rovnou do administrace, někdy zasíláme texty ke schválení my.
Výstup: textové dokumenty, obrazové galerie
Vizuální design
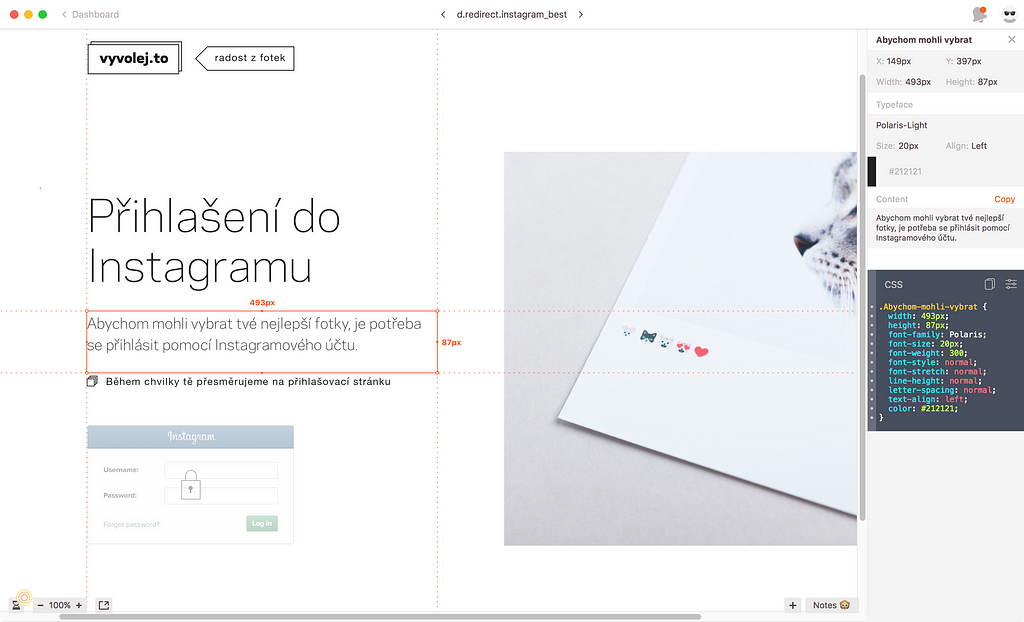
Finální grafické šablony v souladu s vizuálním stylem a brandovou komunikací klienta. Pokud nejsme zároveň tvůrci loga a vizuální identity, tak se řídíme grafickým manuálem a případně konzultujeme návrh s tvůrcem identity. Rozvržení na 90% vychází z wireframu. Obsahuje také definici fontů, stylů a exporty vektorových a bitmapových prvků. Zvlášť vytváříme šablony pro desktop a mobilní verzi webu.
Grafický návrh webových stránek je speficickou aplikací vizuálního stylu a obsahově vychází z kvalitně připravených wireframů. Z tohoto důvodu neimplementujeme webové stránky podle cizích návrhů, pokud je nepřipraví profesionál, který rozumí technologii, UX a umí zohlednit postupý používané při kódování.
Výstup: klikací mockup na Invision a statické šablony v PNG nebo PDF

Frontend kódování
První implemetační fáze je nakódování webových šablon podle grafického návrhu. Výstupem jsou HTML šablony včetně veškerých interaktivních prvků, formulářů, animací a s plnou responzivitou. Lze prezentovat jako statickou webovou stránku.
Využíváme moderní technologie kódování plné různých preprocesorů, knihoven a meta jazyků. Výstupem je však vždy zkompilovaný kód ve starém dobrém HTML5, CSS3 a JavaScriptu.
Výstup: šablony v HTML5, CSS3 (Sass), JavaScript (CoffeScript), zdroj na Gitu
Backend programování
Veškerý zdrojový kód webových stránek integrující front-end šablony. Zahrnuje CMS, administrační systém, databázi, logiku aplikace, interakce se systémy třetích stran atp. Prezentační část našich webových stránek stavíme na vlastním open-source CMS Folio. Folio je napsané v jazyce Ruby a je knihovnou pro webový framework Ruby on Rails. Naším cílem nikdy není vendor lock-in nebo využití drahých komerčních knihoven a databází. Naopak podporujeme přenositelnost a spolupráci s Vaším firemním IT.
Výstup: aplikace s administrací nasazená na server, funkční produkt, zdroj na Gitu
Měření návštěvnosti a konverzí
Implementace Google Analytics vč. e-commerce pluginu, nastavení Google Search Console a sitemap.xml, sledování konverzí na Adwords, Sklik atp. Případně další služby jako sledování chování uživatelů pro účely UX pomocí animovaných záznamů (např. Hotjar).
Výstup: aplikace integrovaná s potřebnými službami třetích stran
Testování a zapracování změn
Samozřejmostí pro odevzdání je testování webové aplikace. Naše CMS má automatické testy, které spouštíme po zapracování každé změny. Automatické testy píšeme i pro funkce vytvořené na míru, pokud na ně od klienta dostaneme časovou dotaci.
Na hotové aplikaci je ideální jednou za čas provést UX testování a revizi plnění zadaných cílů. Výsledkem jsou návrhy a následná realizace dílčích zlepšení.
Výstup: UX analýza, návrhy a realizace úprav
Spuštění
Výstup: odlazená funkční webová aplikace na finální doméně
Smyslem projektu je zpravidla víc, než vytvořit vizitku. Pokud má web konkrétní obchodní cíle — počínaje návštěvou pobočky, přes sběr leadových formulářu, shlédnutí videa, stažení e-knihy až po prodej v e-shopu — je potřeba výsledek průběžně revidovat a doplňovat strategie podle vývoje na trhu, optimalizace pro vyhledávače a samozřejmě dle reálné zpětné vazby od uživatelů. Většina úprav bývá jednoduchých a nezabere mnoho času, je však dobré již od začátku na web pohlížet jako na živý organismus.
Na závěr jedno interní pravidlo. Projekt by měl začínat alespoň jednou osobní schůzkou. Pokud chcete probrat svůj budoucí nebo současný webový projekt, ozvěte se. Rádi Vás pozveme na kafe, nebo přijedeme za Vámi.
Sinfin.digital // http://sinfin.digital // [email protected]